Create Flash Objects
Making a Frame-by-Frame Flash Animation: Understand the basics of frame-by-frame animation. Snap to Objects can be enabled using View Snapping Snap to Objects, or by using the Snap to Objects button at the bottom of the Tools panel. Using the Line tool Most illustration programs have a line tool, and while it’s not the most creative tool in the box.
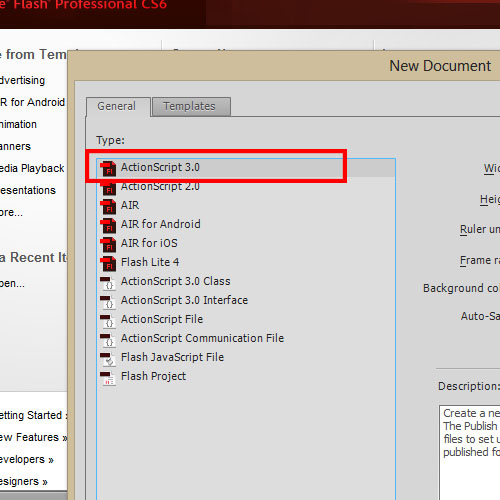
The process of creating an object is known as instantiating the object. In other words, you create an instance of a particular class. One simple way to create an object instance doesn’t involve ActionScript at all. In Flash Professional place a movie clip symbol, button symbol, or text field on the Stage and assign it an instance name. Start y position of Flash area in PDF – using the upper left corner of the document as the 0 axis point, specify in points the beginning vertical position of the Flash object in the PDF document. The default is 18, or.25 inch. Width of Flash area – enter in points the width of the area in the document for the Flash object to occupy.
Adobe Flash Player 11
With Adobe Flash Player 11 software, the first rich media player to make rich media accessible to people with disabilities is now enhanced to make the best experience on the web even better. Using Flash Player 11, people with visual disabilities may now access the web using either Window-Eyes from GW Micro or JAWS from Freedom Scientific. With new support for scripting and a powerful new set of accessible components, as well as support materials from the Adobe Animate CC accessibility design guidelines, designers and developers can create accessible rich media in ways never before possible.

Flash Player 11 has integrated support for Microsoft Active Accessibility (MSAA). MSAA serves as a bridge between Flash Player 11 and screen access technologies such as the Window-Eyes screen reader from GW Micro. It allows designers and developers to script this information and update it as the content changes — thus allowing accessibility in more flexible and powerful applications.

Home > Articles > Web Design & Development > Adobe Dreamweaver
 ␡
␡- Creating Flash Objects in Dreamweaver
Create Flash Objects Pictures
Like this article? We recommend
Like this article? We recommend

Creating Flash Objects in Dreamweaver
From Dreamweaver 4 for Windows & Macintosh: Visual QuickStart Guide, by J. Tarin Towers
Macromedia Flash is a versatile form of multimedia that uses incredibly compressed vector graphics to present interactive images and movies. The program, however, can be complicated to learn, and if you want to get your site up in a hurry, you might need to contract out the fancy stuff. For the simple Flash object, however, Dreamweaver 4 offers an easy-to-use tool for creating basic Flash text objects and buttons. Both Flash text (Figure 1) and Flash buttons (Figure 2) can feature rollovers and can link to other pages. Keep in mind, however, that the user must have a Flash-capable browser to see your text at all.

Figure 1 A Flash text object in Navigator, with and
without the rollover.
Figure 2 A bank of Flash buttons. In the StarSpinner
button style, the rollover effect makes the star get
bigger and spin around.
About Flash text
Flash text objects are the fastest, easiest way to create a text image in the font you want, with an automatic rollover effect. You can't put a border around a Flash object.
To insert Flash text:
From the Document window menu bar, select Insert > Interactive Images > Flash Text.
or
On the Common category of the Objects panel, click on the Insert Flash Text button.
Either way, the Insert Flash Text dialog box appears (Figure 3).
Figure 3 Create your Flash text elements using
the Insert Flash Text dialog box.To select the folder the Flash file will be stored in, click on Browse. The Select File dialog box appears. Browse until you find the right folder. (Be sure to name your Flash file something memorable.) If you don't choose a folder before saving your Flash Text file, the file will be stored in the same folder as the current page. Dreamweaver requires that you use Document-relative rather than Site-root relative paths for these objects.
Type the text you want to use in the Text text box.
You can modify the way the text will appear in several ways (Figures 4 and 5):
Choose a font from the Font drop-down menu. To preview the font face in the Text text box, leave the Show Font checkbox checked.
Type the font size in the Size text box.
To make the text bold or italic, select the text and click on the B or I button. Unfortunately, you can't select just part of the text; it must all be bold or italic.
To set the alignment of the text within the rectangle, click on the left, right, or center alignment button.
To choose a color for the text, you can type a hex code or click on the Color button and use the eyedropper to choose a color.
If you want the text color to change when the user mouses over the button, choose a rollover color that's different from the text color (Figure 6).
To set a background color other than white, choose a background color using the Bg Color button. In Figure 1, I used a different background color than the page's background; in Figure 6, they're the same.
If the text should link to another page, type the link in the Link text box, or click on Browse and choose a file from your local site.
Figure 4 I created several similar Flash
text items. The second image is the same
size as the first, with Bold text and different
colors. The middle two images use a large
font size. The bottom two images show
alignment--but I couldn't find any
appreciable difference in the alignment
settings.
Figure 5 These are the settings I used
for the fourth item in Figure 4.
Figure 6 The text changes color when
the user mouses over it.
If your site uses frames and you need to set a target for the link, select it from the Target text box. You can also set other targets based on the windows in your site.
To preview the way your text looks, click on Apply. You can make changes before you continue (Figure 7).
Figure 7 I made changes to my text in the dialog
box and clicked on Apply to preview them before
I returned to the Document window.Click OK to close the dialog box and save your changes.
Tips
You can use any font you like for the text without having to worry about the user's font set. The font is stored in the Flash file rather than on the page.
To edit your Flash text, double-click on it, and the Insert Flash Text dialog box will reappear.
You can change the background color of your Flash text in the Property inspector (Figure 8).
Figure 8 You can change the background color,
the dimensions, the alignment, and the Vspace
and Hspace of your Flash text object in the
Property inspector.To change the way the Flash text fits within the borders of the object, you can change the Scale in the Property inspector (Figures 9 and 10). Default (Show All) makes all the text fit in the box without distorting the font. Exact fit stretches the text to fit the dimensions of the box. No border may make the text run outside the box.
Figure 9 You have three scaling options for your Flash text.
Figure 10 The first image on this page has not been
resized. The second three images have been resized,
and, from top to bottom, their Scaling attributes are
Show All, Exact Fit (which stretches the text), and
No Border (which scales the text out of the box).
The bottom two images are scaled to 100 percent
of the window, and again are scaled as Show All
and Exact Fit.You can set alignment and Vspace and Hspace in the Property inspector as you would for an image.
Related Resources
- Book $47.99
- eBook (Watermarked) $38.39
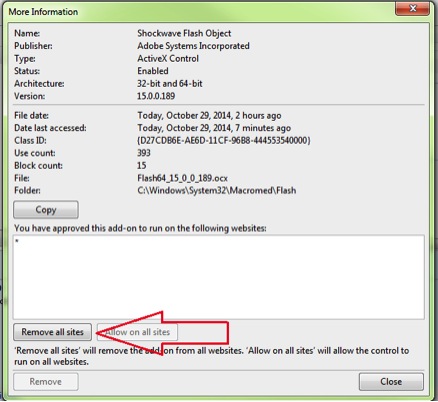
Do I Need Shockwave Flash Object
- Web Edition $38.39